<!-- jQueryライブラリを読み込み -->
<script src="{{ asset('assets/js/jQuery/jquery-3.7.1.min.js') }}"></script>
<script>
$(function () {
$('#postcode').on('input', function () {
const zip = $(this).val().trim();
// 郵便番号が7桁のときにのみ実行
if (zip.length === 7) {
// Zipcloud API取得
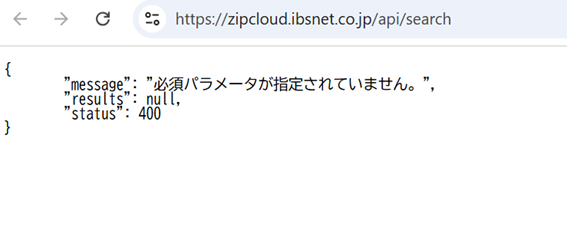
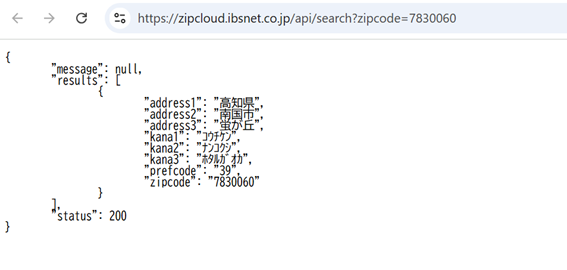
$.getJSON('https://zipcloud.ibsnet.co.jp/api/search?callback=?', { zipcode: zip })
.done(function (data) {
// 中身が空でなければその値を住所欄に反映
if (data.results) {
const result = data.results[0];
const prefecture = result.address1; // 都道府県
const city = result.address2; // 市区町村
const area = result.address3; // その他
$('#prefecture_id option').each(function () {
if ($(this).text().trim() === prefecture.trim()) {
$(this).prop('selected', true);
return false; // ループ終了
}
});
$('#address1').val(city); // 市区町村
$('#address2').val(area); // その他
} else {
// 該当する住所がない場合、入力フィールドをクリア
$('#prefecture_id').val('');
$('#address1').val('');
$('#address2').val('');
}
})
}
});
});
</script>
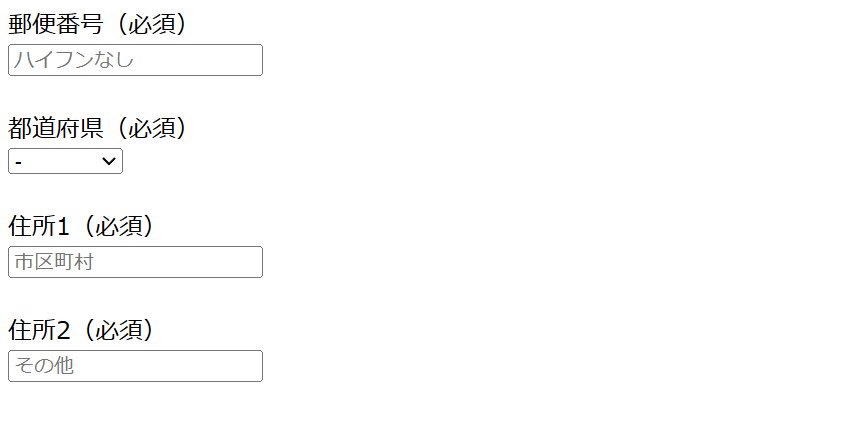
<form action="" method="post">
<!-- 郵便番号 -->
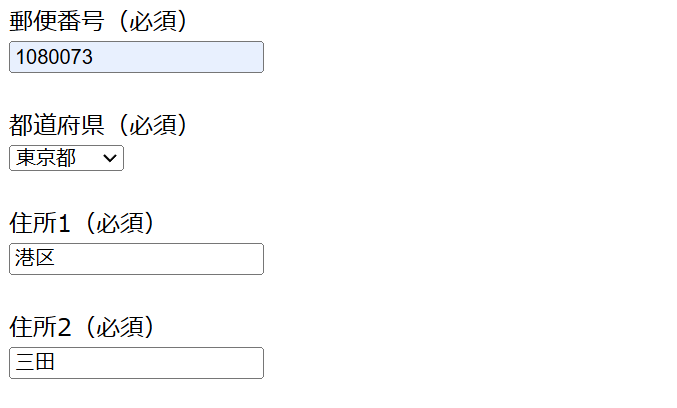
<label for="postcode">郵便番号(必須)</label>
<br>
<input type="text" id="postcode" name="postcode" placeholder="ハイフンなし" value="">
<br><br>
<!-- 都道府県 -->
<label for="prefecture_id">都道府県(必須)</label>
<br>
<select id="prefecture_id" name="prefecture_id">
<option value="">-</option>
<option value="1">北海道</option>
<option value="2">青森県</option>
<option value="3">岩手県</option>
<option value="4">宮城県</option>
<option value="5">秋田県</option>
<option value="6">山形県</option>
<option value="7">福島県</option>
<option value="8">茨城県</option>
<option value="9">栃木県</option>
<option value="10">群馬県</option>
<option value="11">埼玉県</option>
<option value="12">千葉県</option>
<option value="13">東京都</option>
<option value="14">神奈川県</option>
<option value="15">新潟県</option>
<option value="16">富山県</option>
<option value="17">石川県</option>
<option value="18">福井県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
<br><br>
<!-- 住所1 -->
<label for="address1">住所1(必須)</label>
<br>
<input type="text" id="address1" name="address1" placeholder="市区町村" value="">
<br><br>
<!-- 住所2 -->
<label for="address2">住所2(必須)</label>
<br>
<input type="text" id="address2" name="address2" placeholder="その他" value="">
<br><br>
</form>