皆さん、こんにちは、入社2年目の鹿倉です。今回はコーディングの重要性を語ろうと思います。
コーディングとは
コーディング規約の前にコーディングとは、何でしょうか。
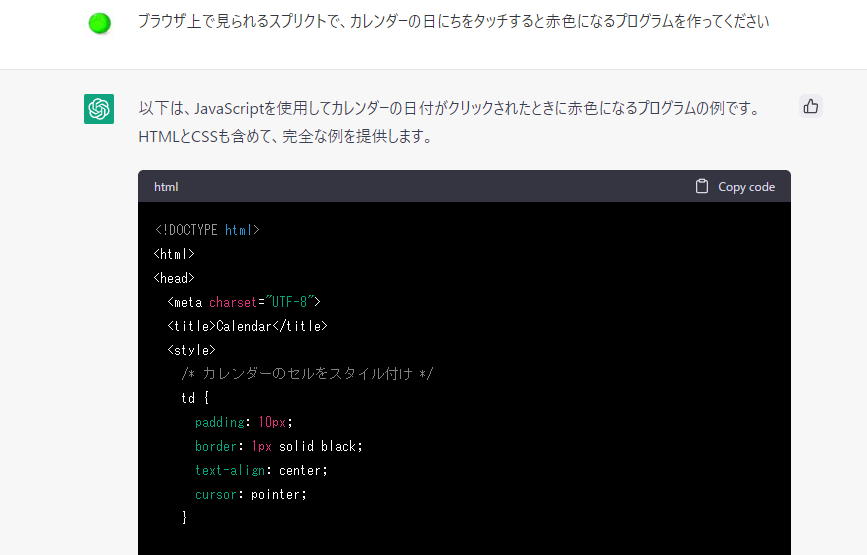
コーディングとは、プログラミング言語を使ってソースコードを作成する事です。曖昧な事ですが、詳細には、仕様書に沿って、ソースコードを作成して、ブラウザで見える化をする事です。
読者は、あれ?、それってプログラムじゃないかと疑問に思っているかもしれませんが、実は、コーディングはソースコードを書く事だけを指しています。一方でプログラムは、書くだけではなく、設計したり、テストする事を指しているのです。
コーディング規約の重要性
コーディングの意味を知った所で、いよいよコーディング規約を説明します。
コーディング規約とは、開発者がプログラム言語でソースコードを記述する際に、形式や書き方を決める事です。簡単に言えば、プロジェクトで開発する際に、ソースコードの形式のルールを決める事です。
実は、コーディング規約を決めるのは、とても重要な事なのです。何故なら、コーディング規約を決める事で、作業効率が上がる事が出来るからです。
例えば、プロジェクトで複数メンバーで開発する際、メンバーそれぞれがコーディングを自由に書いたらどの様な事が起きるのでしょうか。
他者のソースコードを見る際に独特なソースコードが書かれた場合、理解するのに時間が掛かる事でしょう。そうなると、理解するのに時間が掛かり、効率が悪くなってしまいます。それを阻止する為に、コーディング規約は、非常に重要なのです。
PHPにおけるコーディング規約の例
では、実際にコーディング規約には、どんなルールがあるのでしょうか。
今回は、PHP言語で、コーディング規約の例を説明しようと思います。
PHPのコーディング規約で代表的なのは、PSR-2 と呼ばれるコーディング規約です。この規約は、PHPでソースコードを記述する際に、PHPのコーディングスタイルつまり、形式についての規約が記載されています。では、PSR-2にはどの様なコーディング規約があるのでしょうか。
簡単なプログラミングを例に説明します。以下のプログラミングは、readline関数でユーザーのコンソールで年齢を入力したのが$ageに代入されます。その後、関数で年齢の範囲を判定して、関数の結果を出力しています。
|
|
<?php<br>$age = (int)readline('年齢を入力してください');<br><br>printRangeAge($age);<br><br>function printRangeAge($age): void<br>{<br> if ($age >= 60) {<br> print 'あなたの年齢は、60歳以上です。';<br> } elseif ($age >= 30 && $age <= 59) {<br> print 'あなたの年齢は、30歳以上59歳以下です。';<br> } elseif ($age <= 30) {<br> print 'あなたの年齢は、30歳以下です。';<br> }<br>} |
■PSR-2のコーディング規約の一部の例
・if文の「{」の前では改行してはいけない。
・elseやelseifの前後括弧は同じ行に配置。
・else ifではなくelseifで1語でまとめられる様にする。
・インデント(字下げ)をする際は、半角スペースを4つ開ける。
ここに、記載されていている、PSR-2は、一部に過ぎません。
他にも、PSR-2では、PHPのコーディング規約は多くあるので、以下のURLでも参考にしても良いと考えています。是非、参考にして見てください。
URL:http://www.php-fig.org/psr/
コーディング規約の記事を作成した考えた事
今回のコーディング規約について記載して思った事は、プログラマーは、決められたコーディング規約の中で最適なコーディングを書く事が重要だと考えました。
ソースコードには、エラーが起こらない限り書き方は、自由です。しかし、自由にし過ぎると他者がソースコードを見た時に、理解出来るのかの方で重要です。
そうしなければ、結局は、私しか理解する事が出来ないコードになってしまって、開発する際に、大きく足を引っ張ってしまいます。
プロのプログラマーを目指す人には、ただソースコードを書くだけではなく、自分が書いたソースコードを他者に説明するスキルを身につける事が必要だと私は、考えています。
それでは、また、次の記事でお会いしましょう。アディオス!!?