福岡拠点の香月です。
Laravel環境構築編その2はLaravelのインストールまでの実践記です。
今回インストールする環境は次の通り
-
-
- MySQL5.7
- PHP7.2
- Comporser
- Laravelインストーラ2.0.1
-
MVCモデルのM(Model)としてMySQLを使用します。
Laravelはphpアプリケーションなのでphpを入れて、Laravel構築に必要なComposerも入れます。Laravelの最新版は5.6、これを構築するためのLaravelインストーラを最後に入れます。
環境は前回Vagrantで構築したCentOS上です。
Windowsのコマンドプロンプトを立ち上げて次のコマンドでCentOSを起動。
|
1 |
C:\vm\centos72> vagrant up |
ターミナルソフトでローカルポート2222にsshでアクセスします。
以降の操作はターミナル上で行います。
事前準備としてyumレポジトリの有効/無効を切り替えることができるようにユーティリティをインストールしておきます。
|
1 2 |
# sudo -s # yum install yum-utils |
MySQL5.7のインストール
MySQLの公式からDOWNLOAD -> Yum Repositoryとたどり、今回のCentOS7用として「Red Hat Enterprise Linux 7」用のファイルをダウンロードし、インストールしていきます。
(A Quick Guide to Using the MySQL Yum Repository)
|
1 2 3 4 5 6 7 |
# wget https://dev.mysql.com/get/mysql80-community-release-el7-1.noarch.rpm # rpm -Uvh mysql80-community-release-el6-n.noarch.rpm # yum-config-manager --disable mysql80-community # yum-config-manager --enable mysql57-community # yum install mysql-community-server # systemctl start mysqld # systemctl enable mysqld |
1行目で公式から最新のrpmファイルをダウンロードし、
2行目でyumレポジトリに追加します。
そのままインストールするとMySQL8.0がインストールされてしまうので、
3行目でレポジトリのMySQL8.0を無効にし、
4行目でMySQL5.7を有効にします。
5行目でインストール開始。
6行目で起動、
7行目でサービス登録です。
MySQLの初回起動時にはログファイルにrootの初期パスワードが出力されるので
それを使ってログインし、新しいパスワードを設定します。
|
1 2 3 4 5 |
# grep 'temporary password' /var/log/mysqld.log 2018-**-***** [Note] A temporary password is generated for root@localhost: XXXXXXXXX # mysql -uroot -p Enter password: <ここに XXXXXXXXX を入力> mysql> ALTER USER 'root'@'localhost' IDENTIFIED BY '<ここに新しいパスワード>'; |
PHP7.2のインストール
今回使用するLaravel5.6の公式ドキュメントでPHPの要件を確認すると、以下のようになっているので、それに合わせて拡張機能も一緒にインストールすることにします。またバックエンドのMySQLのための拡張機能も一緒にインストールします。
-
-
- PHP >= 7.1.3
- OpenSSL PHP拡張
- PDO PHP拡張
- Mbstring PHP拡張
- Tokenizer PHP拡張
- XML PHP拡張
- Ctype PHP Extension
- JSON PHP Extension
-
さらに、Laravel5.6の要件には書かれていませんが、zip拡張がないとLaravelインストールが失敗するため、これも一緒にインストールします。
PHPの公式ではソースしか公開されていませんが、yumレポジトリで使えるパッケージがRemi’s RPM Repositoryで公開されているのでそれを利用します。
CentOS用のURLからダウンロード、インストールします。
|
1 2 3 4 5 |
# yum install epel-release # wget https://rpms.remirepo.net/enterprise/remi-release-7.rpm # rpm -Uvh remi-release-7.rpm # yum-config-manager --enable remi-php72 # yum install php php-mbstring php-pdo php-xml php-pecl-zip php-mysql |
1行目でremi-release-7.rpmのインストールに必要なモジュールを事前にインストールします。
2行目でパッケージをダウンロードし、
3行目でレポジトリを追加。
4行目でレポジトリのPHP7.2を有効にし、
5行目で必要なモジュールを含めてインストールします。
この4行目のPHP7.2の有効化を忘れると、CentOSのbaseレポジトリにあるPHP5.4がインストールされるので注意しましょう。
これで必要なものが全部入りました。php -m と打って必要なPHPの拡張モジュールが入っているか確認できます。
mbstringも入ったのでPHPの日本語の設定を行っておきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
vi /etc/php.ini expose_php = Off date.timezone = Asia/Tokyo mbstring.language = Japanese mbstring.internal_encoding = UTF-8 mbstring.http_input = pass mbstring.http_output = pass mbstring.encoding_translation = Off mbstring.detect_order = auto mbstring.substitute_character = none mbstring.func_overload = 0 |
今回Webサーバーにはapache2.4を使用しています。PHPの公式ドキュメントのApache2.x系へのインストールを見ると、apacheの設定ファイルにPHP7用のモジュールをロードするための設定の追加が必要と書かれています。
|
1 2 |
httpd.conに以下の行の追加が必要 LoadModule php7_module modules/libphp7.so |
しかしそこはパッケージインストールの良いところ、yumでのインストールで以下のファイルが作成され、設定が行われています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/etc/httpd/conf.modules.d/15-php.conf # # PHP is an HTML-embedded scripting language which attempts to make it # easy for developers to write dynamically generated webpages. # # Cannot load both php5 and php7 modules <IfModule !mod_php5.c> <IfModule prefork.c> LoadModule php7_module modules/libphp7.so </IfModule> </IfModule> <IfModule !mod_php5.c> <IfModule !prefork.c> LoadModule php7_module modules/libphp7-zts.so </IfModule> </IfModule> |
これを有効にするために、apacheを再起動します。また、これが正しく動作しているか確認するためにDocumentRootにファイルinfo.phpを追加します。
|
1 2 3 4 5 6 7 |
# systemctl restart httpd # touch /var/www/html/info.php # vi /var/www/html/info.php ---- info.php ---- <?php phpinfo(); ?> |
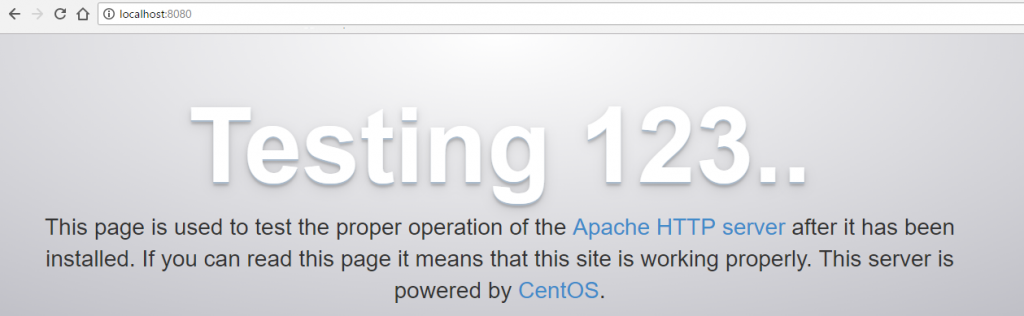
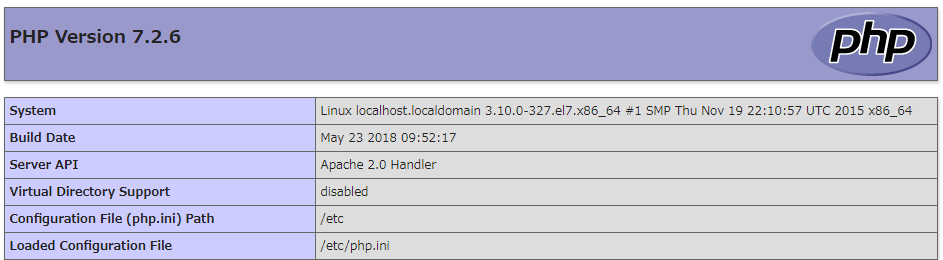
追加が完了したら動作確認のために、ホストOS(Windows)上のブラウザからこのファイルのURLを打ち込みます。http://localhost:8080/info.php

この画面が出れば成功です。mbstringの欄も設定どおりになっていることも確認できます。apacheでは起動時にphp.iniを読み込むため、php.iniを編集した際は必ずapacheを再起動します。
Composerのインストール
こちらも公式ページの「Getting Started」と「Download」ページの記述に沿ってインストールします。引き続きrootでの作業です。
|
1 2 3 4 5 6 |
# php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" # php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" Installer verified # php composer-setup.php # php -r "unlink('composer-setup.php');" # mv composer.phar /usr/local/bin/composer |
ComposerのインストールはPHPの構文をphp -rで処理させて実行するように記述されているので、その通りにやります。深い意味はないと思いますけど。
1行目でインストーラーをダウンロードし、
2行目でダウンロードしたものが正しいかハッシュ値の比較、
3行目の「Installer verified」で比較結果が正しいことが示されています。
4行目でインストーラー実行し、
5行目でインストーラーを削除しています。
ここまでで同じフォルダに「composer.phar」が出来上がっているので、6行目で全ユーザーにパスが通っている/usr/local/binに「composer」という名前で配置します。
Laravelインストーラのインストール
いよいよLaravelです。Laravelはそれを使用するユーザーごとにインストーラをインストールすることが求められています。
|
1 2 3 4 5 6 7 |
# exit # composer global require "laravel/installer" # vi ~/.bash_profile ----- .bash_profile ----- PATH=$PATH:$HOME/.local/bin:$HOME/bin:$HOME/.config/composer/vendor/bin ------------------------- # source ~/.bash_profile |
1行目でrootからvagrantユーザーに戻ります。
2行目でLaravelの最新をインストールし、
3行目で.bash_profileの編集を開始し、PATH=の行の最後に「:」をつけて、続けてLaravelのbinディレクトリを追加します。
7行目で設定を再読み込みして完了です。
正しくLaravelインストーラが実行できるか確認します。
|
1 2 |
# laravel -V Laravel Installer 2.0.1 |
バージョンが表示されればOK。
ということでインフラ構築はここまで。ありがとうございました。