こんにちは。22年度入社の中島です。
前回はLinuxについて書きましたが、今回は少し前に学習していたLaravel Sailについてまとめました。
●Laravel Sailとは
Dockerを使った開発環境であり、ターミナルでコマンド実行するだけで、DockerでLaravel環境を一発で作ってくれる便利なコマンドラインツールです。
Laravel Sailを使うメリットは次の通りです。
・開発に最低限必要なツールを一度にインストールでき、インストールの手間を省ける
・本番環境と同じ環境を手元に用意して、動作を確認できる
・PHPのバージョンが異なる複数のプロジェクトの管理が楽にできる
(Laravel 8.x からLaravel Sailは標準でインストールされています。)
●なぜLaravel Sailを使っているのか?
Laravelの学習するときに使用していた技術書がLaravel Sailでの環境構築、実装方法を紹介しているのを見て、docker環境との連携も取りやすいと思ったため、復習を兼ねてSailの紹介をやってみようと思いました。
使用したテキスト:『Laravelの教科書』
Laravel Sailのセットアップ及びLaravelトップ画面の表示
1.Docker Desktopをインストール
Dockerのインストールです。Dockerの公式サイトからDocker Desktop のインストーラーをダウンロードします。
2.Laravel Sailをインストールするディレクトリを予め作成しておきます。
今回はtest-projectフォルダを作成しました。
|
|
mkdir test-project cd test-project |
3.Laravel Sailのインストール
Ubuntuまたはターミナルで、次のコマンドを実行します。(今回はUbuntuを使用)
|
|
curl -s https://laravel.build/test-project | bash |
4.途中でパスワードが求められたらPCのパスワードを入力。
5.下記メッセージが出たらインストール完了です。
|
|
Thank you! We hope you build something incredible. Dive in with: cd test-project && ./vendor/bin/sail up |
6.「test-project」ディレクトリへ移動します。
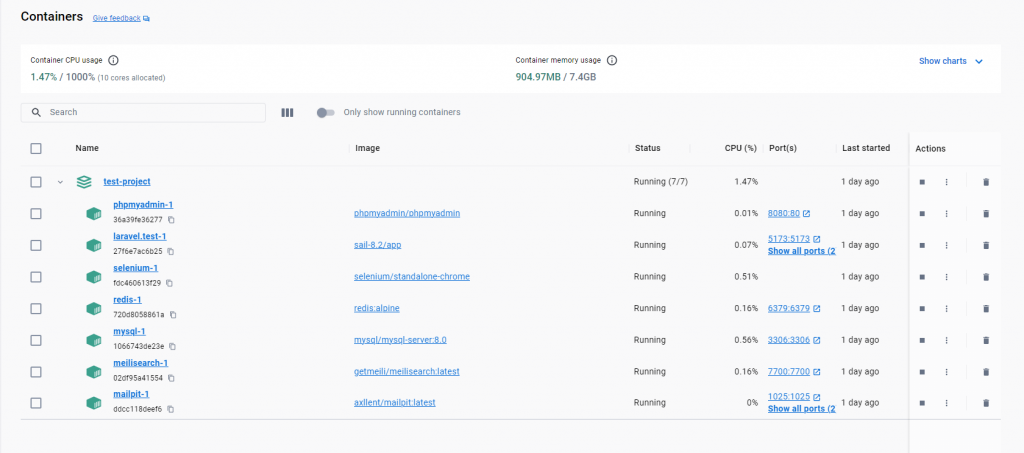
7.Dockerコンテナを起動します。
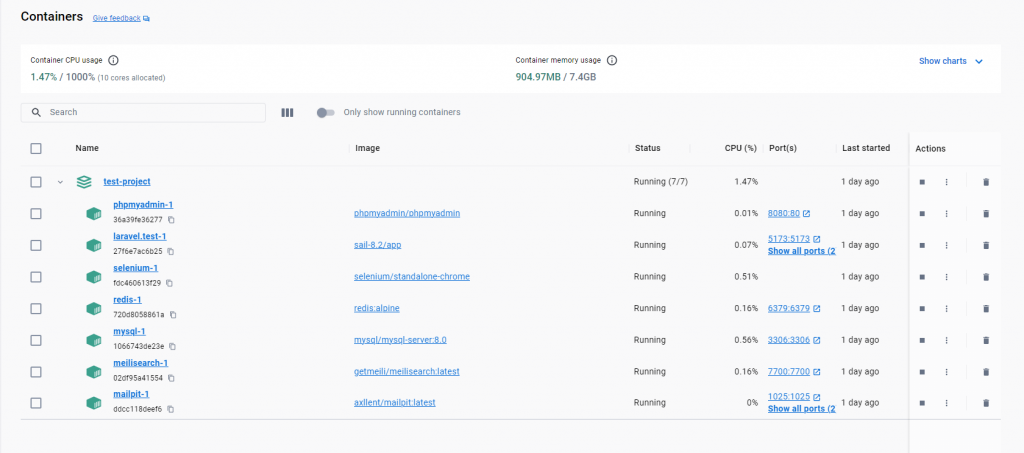
これによりLaravel Sailが使用する複数のDockerコンテナが起動します。
起動したコンテナについて、Docker Desktopのウィンドウで確認してみましょう。

※./vendor/bin/sail コマンドを毎回入力するのは大変です。
これを「sail」だけで使えるようにするため、エイリアス登録を行います。
|
|
alias sail=./vendor/bin/sail |
以降は sail コマンドとして記載していきます。
8.マイグレーションコマンドを実行して、初期テーブルを作成する。
9.ブラウザで「http://localhost/」 へアクセスするとLaravelのスタート画面が表示されます。※Ubuntuまたはターミナルを開いたまま、ブラウザでアクセスしてください。
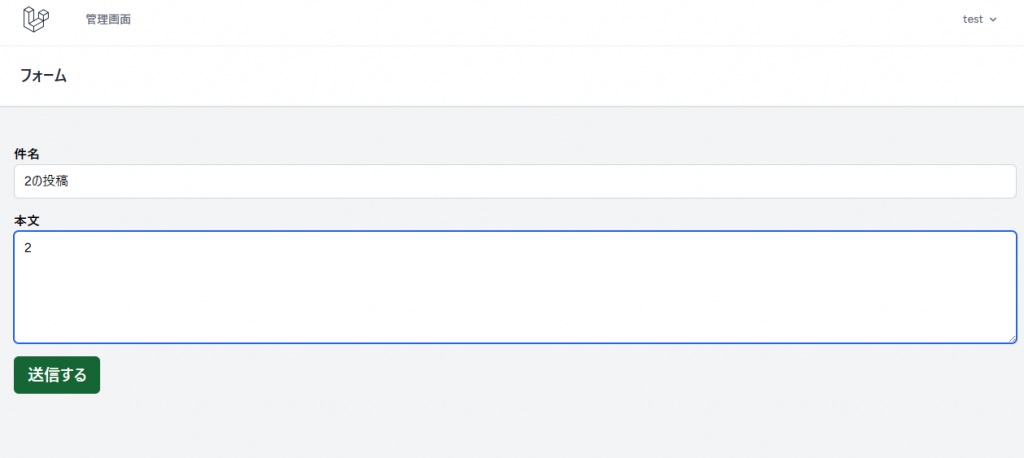
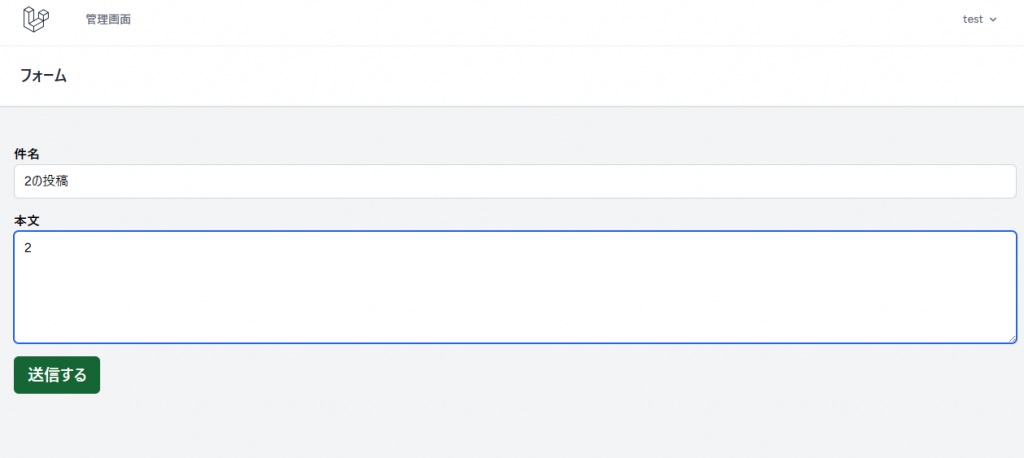
今回は、Laravelの復習として過去に作成したフォームの一部を紹介したいと思います。
『件名』『本文』にテキストエリアがあり、フォームの下に『送信する』ボタンがあるフォームを作成していきます。
1.モデルとマイグレーションファイルを作成
まずは、モデルとマイグレーションファイルを作ります。下記コマンドを実行して、Postモデルとマイグレーションファイルを作ります。
|
|
$ sail artisan make:model Post -m |
このコマンドを実行すると、database/migrations 配下と app/Modelsにファイルが作成されます。次にdatabase/migrations 配下に作成されたマイグレーションファイルに、postsテーブルを作成するためのtitleカラムとbodyカラムを設定します。
./database/migrations/(年)_(月)_(日)_(時刻)_create_posts_table.php
|
|
public function up(): void { Schema::create('posts', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('body'); $table->timestamps(); }); } |
マイグレート実行し、データベースにpostsテーブルを作成
2.ビューファイルの作成
次にビューファイルを作ります。resources/viewsの中にpostフォルダを作り、その中に create.blade.phpファイルを作ります。create.blade.phpファイルの中には以下のコードを追加します。
create.blade.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<x-app-layout> <x-slot name="header"> <h2 class="font-semibold text-xl text-gray-800 leading-tight"> フォーム </h2> </x-slot> <div class="max-w-7xl mx-auto px-6"> <form method="post" action="{{ route('post.store') }}"> @csrf <div class="mt-8"> <div class="w-full flex flex-col"> <label for="title" class="font-semibold mt-4">件名</label> <input type="text" name="title" class="w-auto py-2 border border-gray-300 rounded-md" id="title"> </div> </div> <div class="w-full flex flex-col"> <label for="body" class="font-semibold mt-4">本文</label> <textarea name="body" class="w-auto py-2 border border-gray-300 rounded-md" id="body" cols="30" rows="5"> </textarea> </div> <x-primary-button class="mt-4"> 送信する </x-primary-button> </form> </div> </x-app-layout> |
3.ビューファイル表示用コードを追加
次にコントローラです。下記コマンドを実行して、PostControllerを作成。
|
|
$ sail artisan make:controller PostController |
コマンド実行後、app/Http/Controllerの中のPostController.phpを開きます。先ほど作成した resources/views/post/create.blade.phpファイルを表示するためと投稿データ保存のために、下記のように記述します。
PostController.php
|
|
use Illuminate\Http\Request; use App\Models\Post; class PostController extends Controller { public function create(){ return view('post.create'); } public function store(Request $request) { $post = Post::create([ 'title' => $request->title, 'body' => $request->body ]); return back(); } } |
4.ルーティングの設定(ビューファイル表示用のルート設定)を追加
ルート設定の作成です。routes/web.phpの中に、下記のuse宣言とフォーム表示用のルート設定と投稿データ保存用のルート設定を加えます。これにより今回作成したフォームがブラウザに表示されます。
web.php
|
|
use App\Http\Controllers\PostController; (省略) Route::get('post/create', [PostController::class, 'create']); Route::post('post', [PostController::class, 'store'])->name('post.store'); |
これまで記述したコードによって、次の流れが実現します。
- ユーザーがログイン後にhttp://localhost/postにアクセスする
- ルート設定により、PostControllerのcreateメソッドに処理が割り振られる
- 処理が実行され、resources/views/post/create.blade.phpの内容がブラウザに表示される
実際に作成したもの

4.件名(title)と本文(body)を入力し『送信する』ボタンを押すことで、PostControllerにフォーム(http://localhost/post)を通じて値が送信される
5.ルート設定により、PostControllerのstoreメソッドに処理が割り振られる
6.処理が実行され、件名が$request->titleに、本文が$request->body にそれぞれ入っているため、Post::create() に渡してやることでpostsレコードの対応するフィールドに値がセットされる
7.returu back()によっての元ページに戻る
いかがでしょうか。
今回は振り返る形でLaravel Sailのことを書きました。
今後も学んだことを忘れないようにLaravelやLinux、業務で行った作業なども復習する形でブログ更新していきたいと思います。
今回はここまで
最後までご覧いただきありがとうございました!













 こんな感じで画面が表示されます。
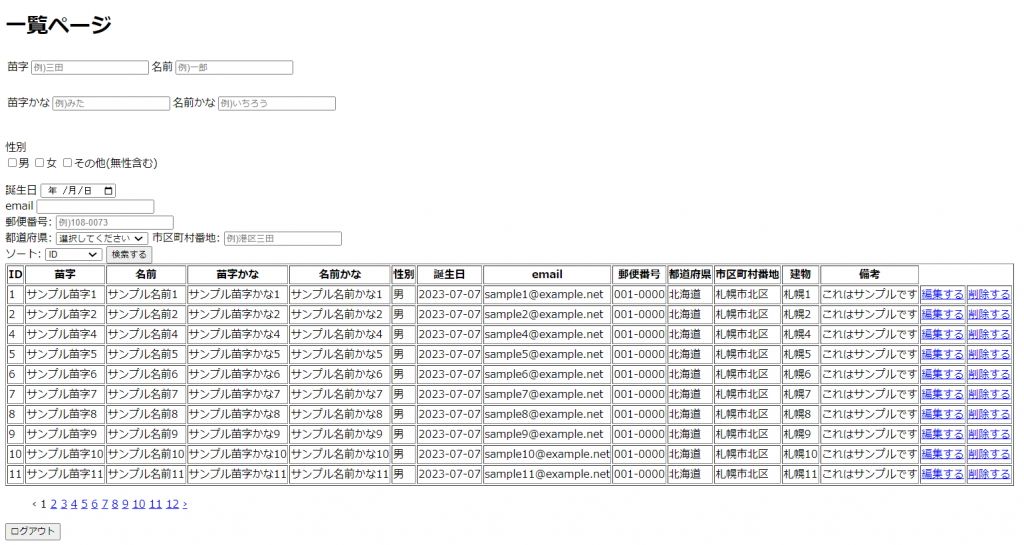
こんな感じで画面が表示されます。