こんにちは、2024年4月に入社した高田です。
7月から社内研修で、
・フレームワークを使用しない会員登録フォーム
・フレームワーク(Laravel)を使用した会員登録フォーム
の実装を行ってきました。
どちらの会員登録フォームも会員登録時の入力項目は同じですが、
フレームワークを使用しない会員登録フォームでは、生年月日をinput要素のtype=”date”入力型で実装し、Laravelを使用した会員登録フォームでは、デザイン性・カスタマイズ性を重視しjQuery UIのカレンダーで実装しました。
2つの方法で生年月日のフォームを実装してみて、
jQuery UIを使用したカレンダーは、input要素のtype=”date”入力型のカレンダーと比べ、
・高度なカスタマイズ性
・ローカライズ対応
といった点で優れていると感じました。
特にカレンダーの表示に関するオプションは豊富で、細かな設定ができると知っておくだけでも設計・実装の幅が広がると感じました。
そこで今回は、jQuery UIを使用したカレンダーの導入方法と実装方法について紹介したいと思います。
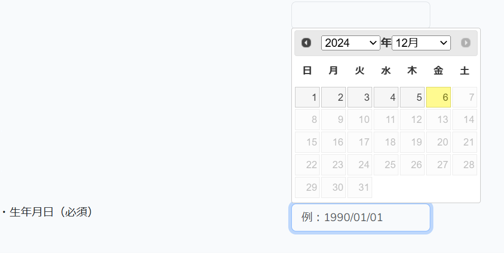
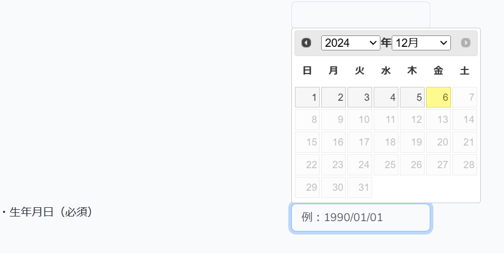
私が実際に作成したものがこちらになります。
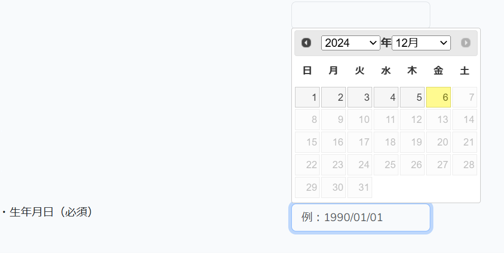
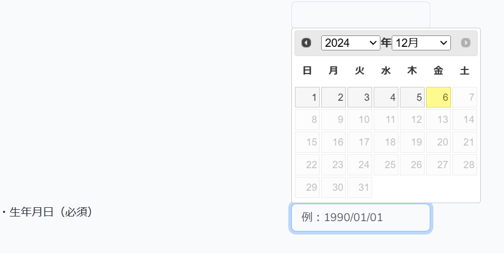
画像1 生年月日選択中カレンダー表示

画像2 生年月日選択後

年月日のテキストボックスを選択するとカレンダーが表示されます(画像1)。
カレンダー上の日付を押下するとテキストボックスに年月日が入ります(画像2)。
カレンダーは記事作成日時である今日(2024/12/06)までの日付が選択できるようになっています。
[実装方法]
1. jQuery UIをダウンロード
jQuery UIを使用するためには、jQuery UIとそれに依存するjQuery自体を利用可能な状態にする必要があります。jQueryとjQuery UIには、CDN形式とダウンロード形式の2種類の利用方法があります。
CDN形式は、提供元のサーバーからライブラリを直接読み込む方法で、設定が簡単というメリットがあります。ただし、提供元のサービスが停止した場合に影響を受けるリスクがあります。
ダウンロード形式は、ライブラリをローカル環境に保存して利用する方法で、外部サービスに依存せず安定して利用できるという安心感があります。
今回は安定性を重視し、ダウンロード形式を選びました。
実際に公式サイトよりjQuery、jQuery UIそれぞれダウンロードしました。
必要なファイルをフォルダに配置し、それらを読み込む設定を行います。LaravelのBladeテンプレートでは、ファイルのパスを指定する際にasset関数を使用します。Laravelのasset関数は、アプリケーションのpublicディレクトリを基準としたパスを生成するため、プロジェクト内でのファイル管理が簡単になります。以下のように配置しました。
|
|
<!-- jQuery --> <script src="{{ asset('assets/js/jQuery/jquery-3.7.1.min.js') }}"></script> <!-- jQuery UI --> <script src="{{ asset('assets/js/jQuery/jquery-ui-1.14.1.custom/jquery-ui.min.js') }}"></script> <!-- jQuery UI CSS --> <link rel="stylesheet" href="{{ asset('assets/js/jQuery/jquery-ui-1.14.1.custom/jquery-ui.css') }}"> |
これで、jQuery 、jQuery UIを使用する準備が完了しました。
参考: 【初心者向け】jQueryはじめの一歩 #JavaScript – Qiita
2. inputタグへの設定
ダウンロードが完了後、jQuery UIの日本語リファレンス(Datepicker | jQuery UI 1.10 日本語リファレンス | js STUDIO)を参考にしながら、「年・月メニュー表示」のカレンダーを実装していきます。リファレンスの「年・月メニュー表示」のソースコードは以下のようになっています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>jQuery UI Datepicker - Display month & year menus</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-1.8.3.js"></script> <script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script> <link rel="stylesheet" href="/demos/style.css" /> <script> $(function() { $( "#datepicker" ).datepicker({ changeMonth: true, changeYear: true }); }); </script> </head> <body> <p>日付: <input type="text" id="datepicker" /></p> </body> </html> |
HTMLでは、<input>タグにid=”datepicker”が指定されており、このidを基にjQuery UIのdatepicker機能を適用してカレンダーを表示します。jQueryでは、指定したidを用いて要素を選択し、その要素に対してdatepickerメソッドを適用することで、簡単にカレンダー機能を追加できます。また、オプションを設定することで、月や年を選択できるプルダウンメニューを表示し、カレンダーの挙動を柔軟にカスタマイズすることが可能です。なお、idは任意の値に変更でき、<script>タグ部分はそのまま利用することで簡単にカレンダーを作成することができます。以下に実際のコード例を示します。
|
|
<script> $(function() { $("#birth").datepicker({ changeMonth: true, changeYear: true, }); }); </script> |
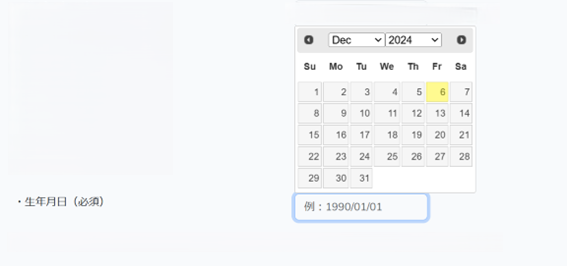
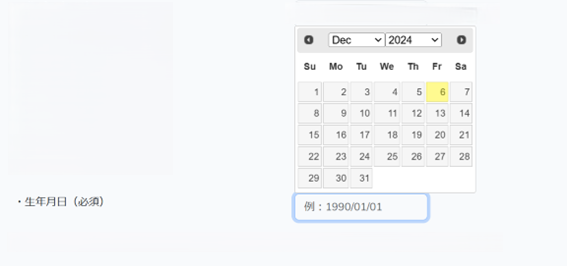
この状態で画面を見ると、以下の画像のように年と月をドロップダウンで選択できるカレンダーが表示されます。

この状態でもカレンダーは十分に機能し、日付を選択することができます。しかし、さらに使いやすくするためにいくつかのカスタマイズを行います。
3. 使いやすいようにカスタマイズ
ステップ2で実装したカレンダーには、以下の2つの課題があります。
・月や曜日が日本語表記ではない
・生年月日用のカレンダーにも関わらず、今日以降の日付が選択できる
これらの課題を解決していきます。
・月や曜日が日本語表記ではない
datepickerの日本語化データはGitHubで利用できます。
下記のページを開いて(datepicker-ja.js)ダウンロードします。
GitHub: jquery-ui/ui/i18n at main · jquery/jquery-ui · GitHub
ダウンロード後、必要なファイルをフォルダに配置し、ファイルで読み込みを行います。
|
|
<!-- jQuery UI日本語設定スクリプト --> <script src="{{ asset('assets/js/jQuery/datepicker-ja.js') }}"></script> |
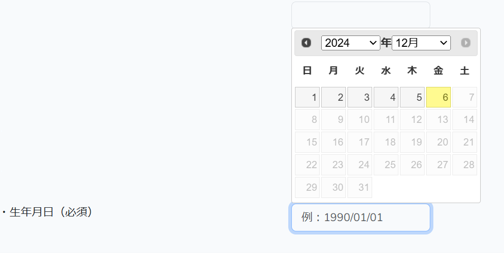
これだけで日本語化することができます。
・生年月日用のカレンダーにも関わらず、今日以降の日付が選択できる
この問題はオプションを設定することで解決することができます。JavaScriptで日付と年を取得し、それを基に maxDate オプションで選択可能な最大日付を今日に設定を行います。また、年の範囲も1900年から現在の年までに制限します。
続いてyearRange オプションを使って1900年から2024年(今年)まで選択可能状態に、maxDate オプションで選択可能な最大日付を今日に設定を行います。
以下が実際のコードになります。
|
|
<script> $(function() { const today = new Date(); // 今日の日付を取得 const currentYear = today.getFullYear(); // 習得した日付の年を取得 $("#birth").datepicker({ changeMonth: true, // 月を選択可能 changeYear: true, // 年を選択可能 yearRange: `1900:{currentYear}`, // 年の範囲を指定 maxDate: today // 今日までを最大日付に設定 }); }); </script> |
JavaScriptのテンプレートリテラルを使用し${}を使って変数や式を埋め込むことで、取得したcurrentYearを範囲指定に利用しています。この方法により、yearRangeオプションが常に動的に現在の年に対応し、毎年手動で更新する必要がなくなります。
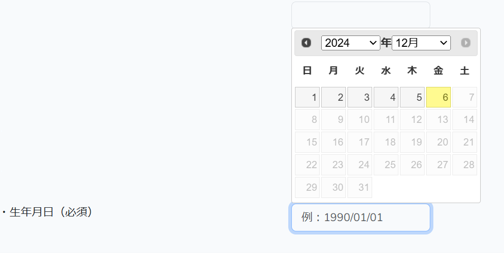
さらに、maxDate オプションでtoday を設定することで、カレンダー上で今日以降の日付が選択できなくなります。以下の画像は2024/12/06に実装・確認したもので、2024/12/07以降の日付は選択不可になっていることが分かります。

[まとめ]
jQuery UIを使うことで、手間をかけずに高機能なカレンダーを実装できたのは非常に良かったです。使い方がシンプルで、公式ドキュメントや日本語リファレンスも分かりやすく、初めて触れる初心者でも短時間で機能を実装できる点が優れていると感じました。また、柔軟なカスタマイズが可能であり、要件に応じた細かい調整がしやすいのも魅力です。例えば、カレンダーの日本語対応や選択可能な日付の範囲指定など、よくあるカレンダーの仕様にも簡単に対応できました。今後、実装する要件に応じて適切なライブラリやフレームワークを選択し、それを効率的に活用できるスキルを身につけていきたいです。