
こんにちは!
’23年度入社の紙屋です!
日に日に暑さが増すなか、台風もやってきて大変ですね。
私は出身が鹿児島県なので台風には慣れっこです。
学生のうちは台風が来ると「学校が休みになるんじゃないか」とそわそわしていましたが、社会人になると「台風きたら出勤どうしよう…」と不安でそわそわしてしまいます(笑)
現在は、課題として会員登録フォームをPHPでの実装、その後フレームワークを使った実装がひと段落終えたところです。調べながら、分からないところが教えていただきながらの実装だったので、ちょっとずつまとめをしていこうと思います。

まずはとりあえず機能の実装を!と考え、新規登録フォーム、検索機能、編集・削除機能を実装しました。その中でセキュリティ対策への考えはまだまだ足りず、データベースへ登録する際に、エスケープ処理を行わなければならないことは覚えていましたが、パスワードに対しては何も処理をしていませんでした。
レビューいただいた際に、「え・・ハッシュ化って?」「まだ処理がいるの?」と混乱しました…。なので、今回はハッシュ化について調べてみました。
今回、PHPプログラミングで実装した内容は、
|
1 2 3 4 5 |
// パスワードのハッシュ化 $options = ['cost' => 12,]; $hashPassword = password_hash($_POST['password'], PASSWORD_BCRYPT, $options); $sql = 'INSERT INTO tables(password) VALUES(?)'; $bindValues = [ $hashPassword ]; |

です。
最初は直観的に
|
1 |
$_POST[‘password’] |
をそのままDBに登録していました。
レビューいただいた際に、このままでは、DBを攻撃された場合、個人情報が盗まれてしまう危険性があると教えていただきました。
確かに!ログイン情報を盗まれてしまったらなりすましなんて簡単にできますね。
password_hash関数をマニュアルで調べてみると、
|
1 |
password_hash($password, $algo, $options) |
◦$passwordには登録するパスワードの値が入って、
◦$algoにはハッシュ化に使用するパスワードアルゴリズム定数が入って、
◦$optionsには各アルゴリズムがサポートするオプションが入る
とのこと!
アルゴリズム定数のPASSWORD_BCRYPTを使うと
◦”$2y$” crypt フォーマットを使ったハッシュになる
◦長さは常に 60 文字
◦オプションのcostは省略時はデフォルトの10が入り、ハードウェアの性能が許容できるなら高くも設定可
とのことでした。
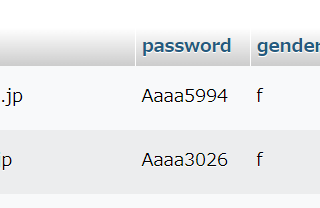
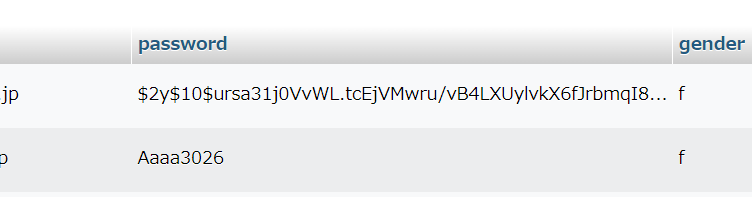
上記のpassword_hash()関数で登録しなおすことで、

ちゃんとハッシュ化されていました。
これで一安心です!
知らないことが多くて調べて、コーディングして、エラーと闘う日々です。
今後も、いろいろと忘れないようにまとめていきたいと思います。
では、また次回!!