はじめに
24年入社の吉岡です。
いつ頃からでしょうか、Googleにログインする際に「パスキーを使用しますか?」と聞かれことが多くなった気がします。以前から気になっていたのでパスキーに調べてみることにしました。「分かっているようでまるで分かってない…」と思う無数の単語や用語に直面することとなり、改めて日々精進しなければと感じました。
パスキー(Passkey)とは
FIDO認証(FIDO2.0)というパスワードを使用しない認証で使用される認証器、本人確認を行うためのデバイスやソフトウェアです。
公開鍵暗号方式を用いており秘密鍵は端末側にのみ保存され公開鍵はサーバ側に保存されるので、ネットワーク上でパスワードを送受信する必要がありません。
さらに、端末のPINコード(ロック画面のパスワード)や生体認証(指紋認証や顔認証など)と組み合わせて鍵の生成と署名(秘密鍵を用いた暗号化)を行うので、多要素認証も兼ねています。
パスキーを用いたログインの流れ
1 ユーザがサーバに対してログインしようとする
2 サーバからユーザにチャレンジ(一度しか使用しない乱数)を生成し送信する
3 ユーザが端末内でPINや生体情報を用いて本人認証を行う
4 本人認証に成功するとチャレンジに秘密鍵を用いて暗号化 (署名)しサーバに送信する
5 サーバは公開鍵を用いて送信されてきた署名済みチャレンジを復号する
6 復号に成功するとサーバはユーザのログインを認証する
パスキーを使用するメリット
安全性
秘密鍵はユーザの端末以外に送信されることがないので、パスワードを盗まれたり推測されたりするリスクを抑えることができる。
利便性
パスワードを使用しないので複雑なパスワードを覚えておく必要がなくパスワードマネージャーも不要である。
パスキーをユーザの別端末と同期(クラウド同期)できるものであれば、1つの端末で登録すると複数端末からもログイン可能になる。
デメリット
対応サービスが限定的
パスキーに対応しているウェブサイトやアプリケーションは急速に増えつつあるが対応していないものも多くある。
バックアップ手段が必要
端末に紐づくためパスキーの場合を紛失した際や傷病による身体的な変化や認証用端末の故障で生体認証が困難になって際へのバックアップ手段が必要。
脅威がなくなるわけではない
より安全性の低い古いプロトコルや認証方式を強制するダウングレード攻撃が報告されており、パスキーを使用している=安全ではない。
実際に使ってみた
・スマートフォンからパスキーを用いてログイン(* 個人用に作成したアカウントです)
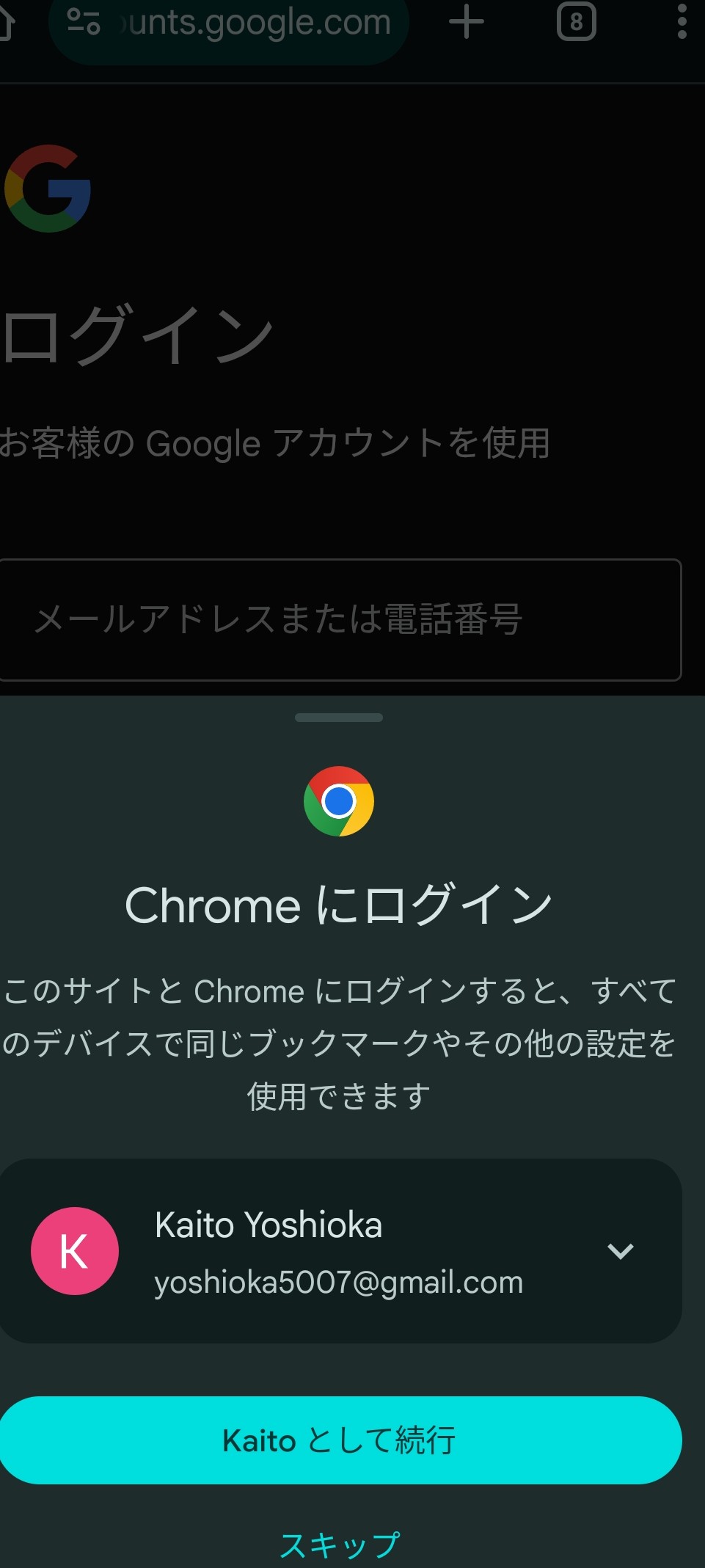
1 非ログイン状態でGoogleのログイン画面を開く
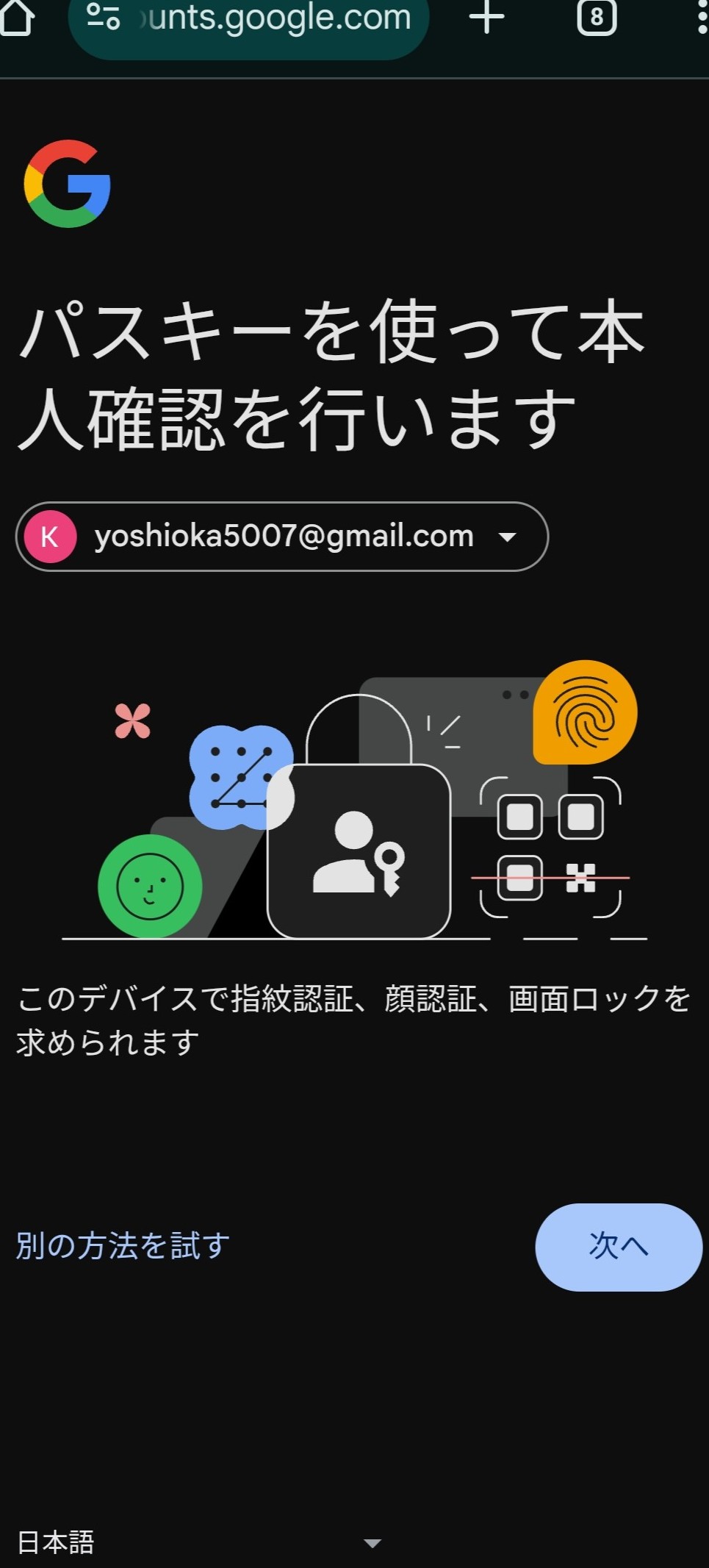
2 アカウント名を入力し、パスキーでのログインを選択する

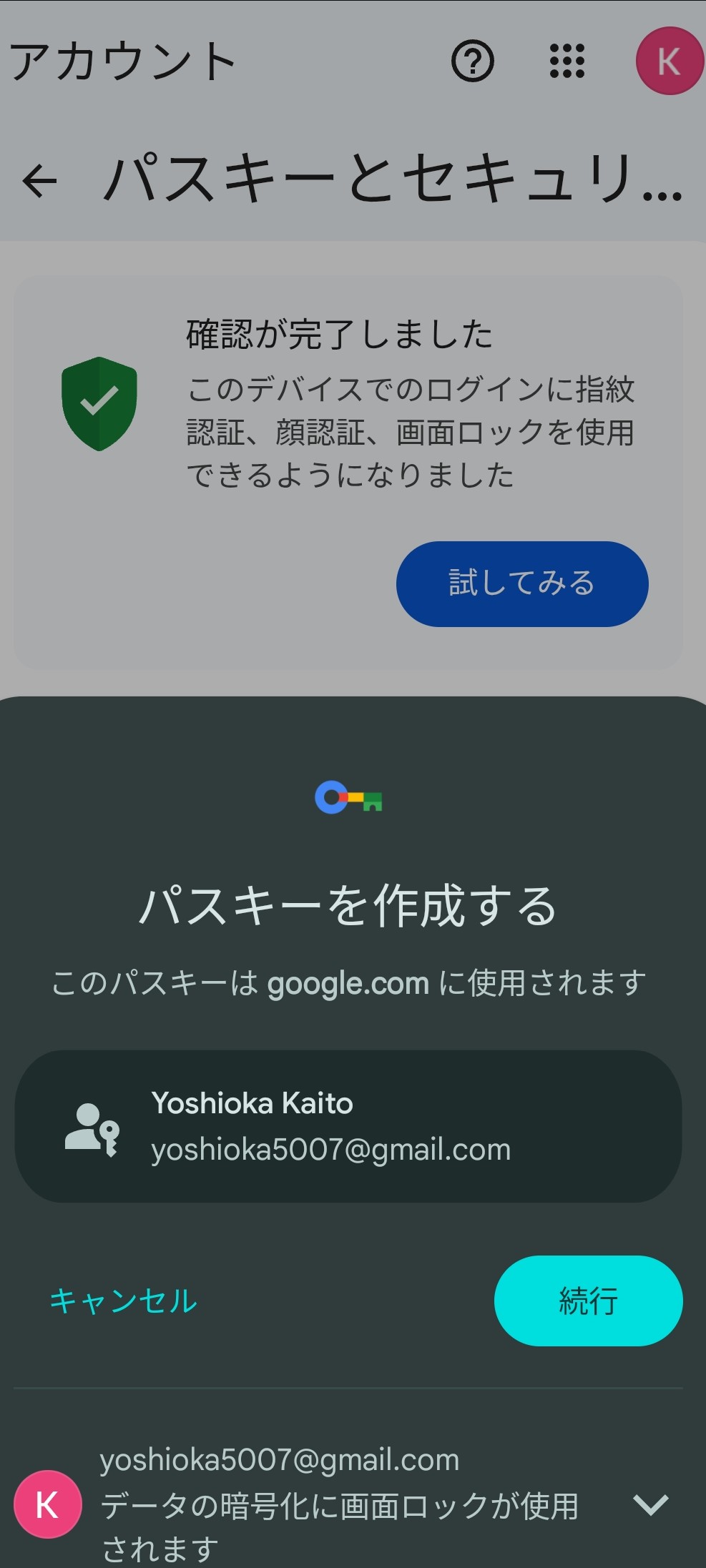
3 パスキーを作成する
4 作成したパスキーを用いてログイン

5 ログイン成功

・PCでスマートフォンのパスキーを用いてログイン
1 PC:スマートフォンをBluetoothで同期する
2 PC:非ログイン状態でGoogleのログイン画面を開く

3 PC:パスキーと紐づいたアカウント名を入力し、パスキーでのログインを選択する

4 スマホ:GoogleレンズでPCに表示されたQRコードを読み込む(画像略)
5 スマホ:作成したパスキーを用いてログイン(画像略)
6 PC:ログイン成功

あとがき
パスキーを用いた認証はパスワード認証よりも安全だとは分かったのですが、端末が壊れたり変更したり場合を想定すると正直不安は残りますね…。
将来的には、業務でパスキー認証を使用したり組み込んだりするかもしれないので、引き続き注目していこうと思います。
tips:関連用語備忘録
パスキーについて調べる中で出てきた単語や用語を理解できていないと感じることが多くあったので、その一部を記載させていただきます。
認証とは
適切なアクセス権を持つ適切な人物やサービスがリソースに到達できるプロセス
・認証の三ステップ
1 識別 ユーザが誰であるかを確認(例 ユーザ名・アカウント名を入力)
2 認証 示した通りのユーザであるかを確認 (例 パスワード入力を入力)
3 認可 ユーザがアクセス権限を持っているかの確認 (例 システムがユーザ権限を確認)
・認証の三要素
知識情報
ユーザ本人だけが知っている情報
例 パスワード、認証番号、秘密の質問など
所持情報
ユーザ本人が所持しているもの
例 身分証明書、クレジットカード。スマートフォン、鍵、印鑑など
生体情報
ユーザ本人の身体に固有な情報
例 指紋、声紋、虹彩、顔、静脈など
・認証器
本人確認を行うためのデバイスやソフトウェアであり、鍵の生成と署名(秘密鍵を用いた暗号化)を行う。
FIDO認証
FIDO(Fast IDentity Online)はファイドと読み、ラテン語で信頼を意味する「Fido」が由来とされています。
FIDO1.0は専用のハードウェアが必要で、FIDOクライアントと認証器が分かれている
FIDO2.0はデバイス自体が認証器(プラットフォーム認証器)として使用できる。
・Web Authn(Web Authentication)
FIDO2.0の基幹を成しているブラウザと認証サーバ間の規格
Webブラウザに組み込むことでFIDO認証を行えるようにする標準API(Java Scriptで記述されている)
・CTAP2 (Client to Authenticator Protocol 2)
FIDO2.0の基幹を成している認証器とブラウザ間の規格
FIDO2.0に対応した端末と外部の認証器の通信の橋渡しを担い、多様な認証デバイスを利用できるようにする。
多様な認証デバイスの例 PINコード認証・生体認証・パターン認証
参考:
Googleが激推しする認証方式「パスキー」って何だ?パスワード …
厚生労働省:次世代認証技術「FIDO」
Passkey(パスキー)とは | 用語集 – CloudGate UNO