こんにちは。22年度入社の中島です。
今回は、最近流行りのChatGPTを使ってプログラムをやってみました。
それを簡単にまとめましたので、紹介したいと思います。
ChatGPTとは?
ChatGPTは、高度なAI技術によって、人間のように自然な会話ができ、無料で利用できるAIチャットサービスです。2022年11月に公開されてから、多種多様な質問に対する返答が面白いとSNSなどでバズっています。
実際に使ってみた
プログラムについてもできると聞いたので、簡単なプログラムが作れるのか実際に使ってみました。
仕様としては
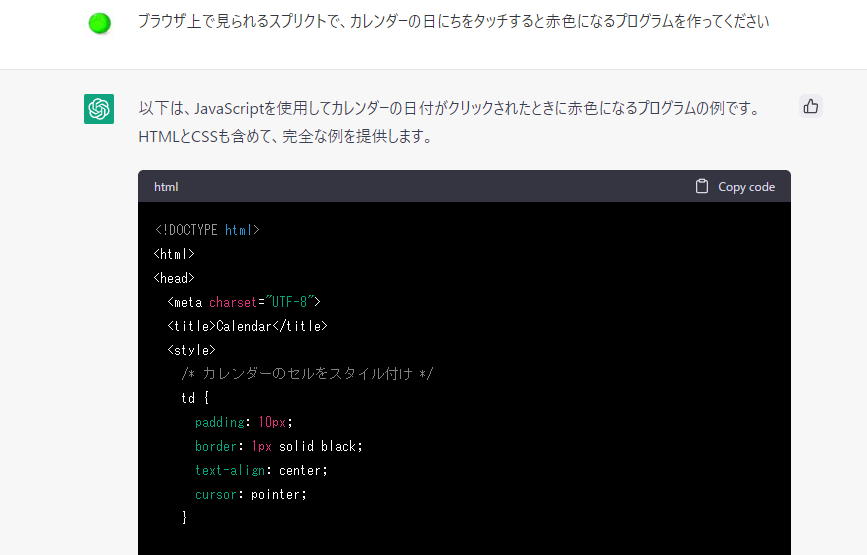
・『ブラウザ上で見られるスプリクトで、
カレンダーの日にちをタッチすると赤色になるプログラムを作ってください』
と入力しました。

出てきたプログラムがこちらです
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>Calendar</title>
<style>
/* カレンダーのセルをスタイル付け */
td {
padding: 10px;
border: 1px solid black;
text-align: center;
cursor: pointer;
}
/* 赤い背景色を追加 */
.selected {
background-color: red;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th colspan=”7″>March 2023</th>
</tr>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
</tbody>
</table>
<script>
// カレンダーのすべての日付セルを取得
const dateCells = document.querySelectorAll(‘tbody td’);
// カレンダーの各日付セルにクリックイベントを追加
dateCells.forEach(cell => {
cell.addEventListener(‘click’, () => {
// クリックされたセルに ‘selected’ クラスを追加
cell.classList.add(‘selected’);
});
});
</script>
</body>
</html>
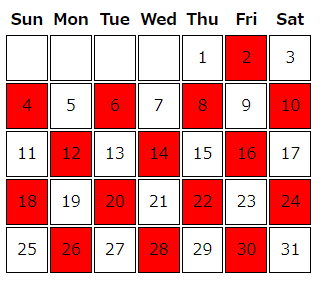
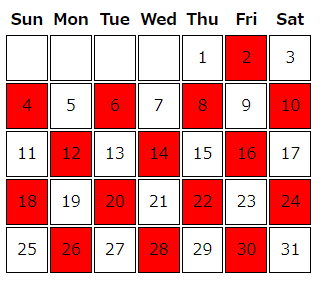
それをブラウザで開くとこんな感じです。
 日付をクリックしたら赤くなるカレンダー
日付をクリックしたら赤くなるカレンダー
入力通りのものができました。
ですが、これでは赤色にしてしまうと元の戻らないので、仕様を追加します。
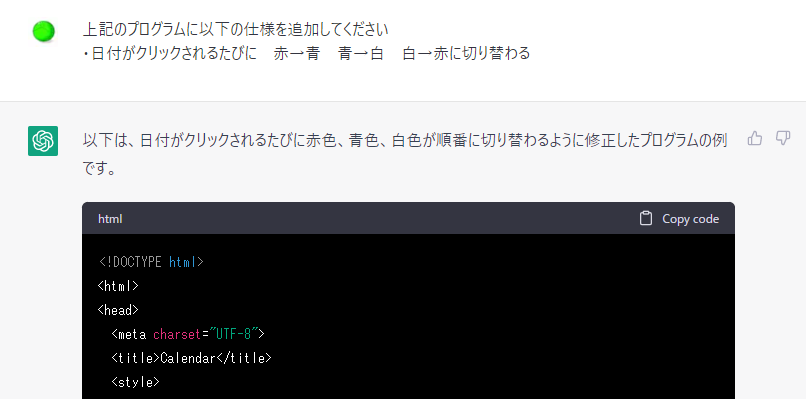
・上記のプログラムに以下の仕様を追加してください
『日付がクリックされるたびに 赤→青 青→白 白→赤に切り替わる』

出てきたプログラムがこちらです
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>Calendar</title>
<style>
/* カレンダーのセルをスタイル付け */
td {
padding: 10px;
border: 1px solid black;
text-align: center;
cursor: pointer;
}
/* 赤い背景色を追加 */
.red {
background-color: red;
}
/* 青い背景色を追加 */
.blue {
background-color: blue;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th colspan=”7″>March 2023</th>
</tr>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
</tbody>
</table>
<script>
// カレンダーのすべての日付セルを取得
const dateCells = document.querySelectorAll(‘tbody td’);
// カレンダーの各日付セルにクリックイベントを追加
dateCells.forEach(cell => {
cell.addEventListener(‘click’, () => {
if (cell.classList.contains(‘red’)) {
cell.classList.remove(‘red’);
cell.classList.add(‘blue’);
} else if (cell.classList.contains(‘blue’)) {
cell.classList.remove(‘blue’);
} else {
cell.classList.add(‘red’);
}
});
});
</
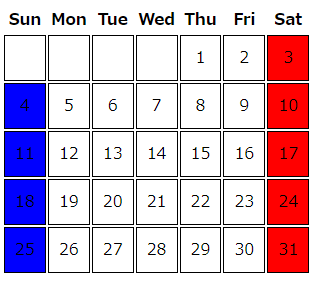
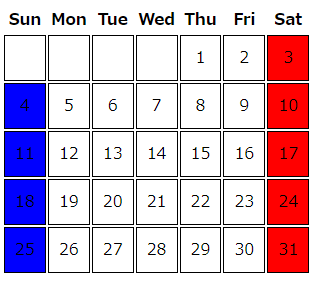
それをブラウザで開くとこんな感じです。
 日付をクリック色が切り替わるカレンダー
日付をクリック色が切り替わるカレンダー
今度こそ思い通りのものができました。
このように仕様を途中から追加しても、ちゃんと入れてくれます。
このプログラムを基盤に書き換えながら別のプログラムを作れます。
まとめ
いかがでしたか?
今回は、話題となっているChatGPTを使ってみました。
私は、ここ最近わからないことがある時にChatGPTを使って聞いていますが、会社で使う際は、直接仕事の具体的な情報を入力しないように心がけます(これは先輩からもよくよく言われています)。仕事と関係なく、サンプル的なアプリを作る時は、非常に便利なのでChatGPTを使いながらプログラムを学んでいきたいと思います。
今回はここまで
最後までご覧いただきありがとうございました!