こんにちは、2024年4月に入社した高田です。
社内研修の一環として、Laravelを使って会員登録フォームを作成しました。その中で、住所登録時に郵便番号から住所を自動入力する機能を実装することになり、対応方法をいくつか調べてみました。
調査の結果、いくつかの実装方法があることがわかりました。今回はその中から以下の2つの方法を選び、それぞれを実際に実装してみたので紹介したいと思います。
1. YubinBango.jsを使用する方法
2. Zipcloud APIを使用する方法
まず、実装の下準備として、郵便番号、市区町村、その他を入力するテキストボックス、および47都道府県を選択するプルダウンメニューを作成しました。以下にそのコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<form action="" method="post"> <!-- 郵便番号 --> <label for="postcode">郵便番号(必須)</label> <br> <input type="text" id="postcode" name="postcode" placeholder="ハイフンなし" value=""> <br><br> <!-- 都道府県 --> <label for="prefecture_id">都道府県(必須)</label> <br> <select id="prefecture_id" name="prefecture_id"> <option value="">-</option> <option value="1">北海道</option> <option value="2">青森県</option> <option value="3">岩手県</option> <option value="4">宮城県</option> <option value="5">秋田県</option> <option value="6">山形県</option> <option value="7">福島県</option> <option value="8">茨城県</option> <option value="9">栃木県</option> <option value="10">群馬県</option> <option value="11">埼玉県</option> <option value="12">千葉県</option> <option value="13">東京都</option> <option value="14">神奈川県</option> <option value="15">新潟県</option> <option value="16">富山県</option> <option value="17">石川県</option> <option value="18">福井県</option> <option value="19">山梨県</option> <option value="20">長野県</option> <option value="21">岐阜県</option> <option value="22">静岡県</option> <option value="23">愛知県</option> <option value="24">三重県</option> <option value="25">滋賀県</option> <option value="26">京都府</option> <option value="27">大阪府</option> <option value="28">兵庫県</option> <option value="29">奈良県</option> <option value="30">和歌山県</option> <option value="31">鳥取県</option> <option value="32">島根県</option> <option value="33">岡山県</option> <option value="34">広島県</option> <option value="35">山口県</option> <option value="36">徳島県</option> <option value="37">香川県</option> <option value="38">愛媛県</option> <option value="39">高知県</option> <option value="40">福岡県</option> <option value="41">佐賀県</option> <option value="42">長崎県</option> <option value="43">熊本県</option> <option value="44">大分県</option> <option value="45">宮崎県</option> <option value="46">鹿児島県</option> <option value="47">沖縄県</option> </select> <br><br> <!-- 住所1 --> <label for="address1">住所1(必須)</label> <br> <input type="text" id="address1" name="address1" placeholder="市区町村" value=""> <br><br> <!-- 住所2 --> <label for="address2">住所2(必須)</label> <br> <input type="text" id="address2" name="address2" placeholder="その他" value=""> <br><br> </form> |
ブラウザで表示すると以下のようなフォームが表示されます。

方法1:YubinBango.js
YubinBango.jsは、郵便番号から住所を表示する機能を簡単に実装できるJavaScriptのライブラリです。使用方法は非常にシンプルで、指定されたclass属性をHTML要素に追加するだけで機能します。
実際に実装したコードは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!-- ライブラリを埋め込む --> <script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script> <!-- フォームに class="h-adr" をセット --> <form action="" method="post" class="h-adr"> <!-- 国名のspanタグに class="p-country-name" をセット --> <span class="p-country-name" style="display:none;">Japan</span> <!-- 郵便番号のinputタグに class="p-postal-code" をセット --> <label for="postcode">郵便番号(必須)</label> <br> <input type="text" class="p-postal-code" id="postcode" name="postcode" placeholder="ハイフンなし" value=""> <br><br> <!-- 都道府県のselectタグに class="p-region-id" をセット --> <label for="prefecture_id">都道府県(必須)</label> <br> <select id="prefecture_id" name="prefecture_id" class="p-region-id"> <option value="">-</option> <option value="1">北海道</option> <option value="2">青森県</option> <option value="3">岩手県</option> <option value="4">宮城県</option> <option value="5">秋田県</option> <option value="6">山形県</option> <option value="7">福島県</option> <option value="8">茨城県</option> <option value="9">栃木県</option> <option value="10">群馬県</option> <option value="11">埼玉県</option> <option value="12">千葉県</option> <option value="13">東京都</option> <option value="14">神奈川県</option> <option value="15">新潟県</option> <option value="16">富山県</option> <option value="17">石川県</option> <option value="18">福井県</option> <option value="19">山梨県</option> <option value="20">長野県</option> <option value="21">岐阜県</option> <option value="22">静岡県</option> <option value="23">愛知県</option> <option value="24">三重県</option> <option value="25">滋賀県</option> <option value="26">京都府</option> <option value="27">大阪府</option> <option value="28">兵庫県</option> <option value="29">奈良県</option> <option value="30">和歌山県</option> <option value="31">鳥取県</option> <option value="32">島根県</option> <option value="33">岡山県</option> <option value="34">広島県</option> <option value="35">山口県</option> <option value="36">徳島県</option> <option value="37">香川県</option> <option value="38">愛媛県</option> <option value="39">高知県</option> <option value="40">福岡県</option> <option value="41">佐賀県</option> <option value="42">長崎県</option> <option value="43">熊本県</option> <option value="44">大分県</option> <option value="45">宮崎県</option> <option value="46">鹿児島県</option> <option value="47">沖縄県</option> </select> <br><br> <!-- 市区町村のinputタグに class="p-locality" をセット --> <label for="address1">住所1(必須)</label> <br> <input type="text" class="p-locality" id="address1" name="address1" placeholder="市区町村" value=""> <br><br> <!-- その他の住所のinputタグに class="p-street-address" をセット --> <label for="address2">住所2(必須)</label> <br> <input type="text" class="p-street-address" id="address2" name="address2" placeholder="その他" value=""> <br><br> </form> |
ライブラリを埋め込み、class属性を指定する事で実装することができました。
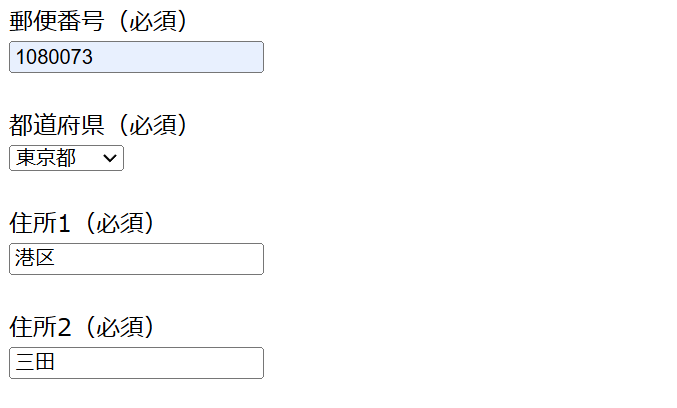
実際にブラウザで確認すると以下のように、郵便番号(例:1080073)を入力した段階で郵便番号以降の項目(都道府県、市区町村、その他)が自動入力されます。

方法2:Zipcloud API
Zipcloudは、日本郵便が提供する郵便番号検索APIです。入力された郵便番号に基づいて対応する住所情報(都道府県、市区町村、町域など)を取得するためのサービスです。無料で利用可能で、JSONP形式で住所データを取得できます。
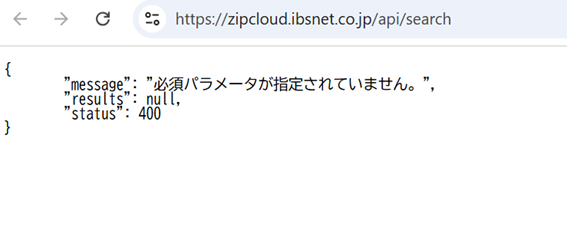
以下のURLにアクセスしてください。
https://zipcloud.ibsnet.co.jp/api/search
ブラウザにはこのように表示されます。

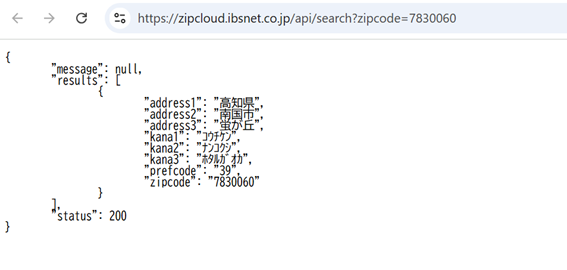
続いて以下のURLにアクセスしてください。
https://zipcloud.ibsnet.co.jp/api/search?zipcode=7830060

先ほどの画面とは異なり、ブラウザには住所が表示されています。
「https://zipcloud.ibsnet.co.jp/api/search」は、APIにリクエストを送信するための特定のURLであり、エンドポイントと呼びます。クライアントは、エンドポイントに対してリクエストを送信します。リクエストはインターネットを通じて送られ、APIサーバーに届きます。リクエストを受け取ったAPIサーバーは、内容を解析し、必要なデータをデータベースから取得します。
APIサーバーは、取得したデータを整理し、JSON形式などでレスポンスを作成します。作成したレスポンスはクライアントに送られます。
クライアントは受け取ったデータを解析し、画面に表示します。
今回のように、エンドポイントに「?zipcode=7830060」というクエリパラメータ(リクエストに含まれる追加情報)を付け加えてリクエストを送信すると、郵便番号「7830060」に対応する住所データを取得できます。
Zipcloud APIを使用して、郵便番号から住所自動入力機能を作成すると以下のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
<!-- jQueryライブラリを読み込み --> <script src="{{ asset('assets/js/jQuery/jquery-3.7.1.min.js') }}"></script> <script> $(function () { $('#postcode').on('input', function () { const zip = $(this).val().trim(); // 郵便番号が7桁のときにのみ実行 if (zip.length === 7) { // Zipcloud API取得 $.getJSON('https://zipcloud.ibsnet.co.jp/api/search?callback=?', { zipcode: zip }) .done(function (data) { // 中身が空でなければその値を住所欄に反映 if (data.results) { const result = data.results[0]; const prefecture = result.address1; // 都道府県 const city = result.address2; // 市区町村 const area = result.address3; // その他 $('#prefecture_id option').each(function () { if ($(this).text().trim() === prefecture.trim()) { $(this).prop('selected', true); return false; // ループ終了 } }); $('#address1').val(city); // 市区町村 $('#address2').val(area); // その他 } else { // 該当する住所がない場合、入力フィールドをクリア $('#prefecture_id').val(''); $('#address1').val(''); $('#address2').val(''); } }) } }); }); </script> <form action="" method="post"> <!-- 郵便番号 --> <label for="postcode">郵便番号(必須)</label> <br> <input type="text" id="postcode" name="postcode" placeholder="ハイフンなし" value=""> <br><br> <!-- 都道府県 --> <label for="prefecture_id">都道府県(必須)</label> <br> <select id="prefecture_id" name="prefecture_id"> <option value="">-</option> <option value="1">北海道</option> <option value="2">青森県</option> <option value="3">岩手県</option> <option value="4">宮城県</option> <option value="5">秋田県</option> <option value="6">山形県</option> <option value="7">福島県</option> <option value="8">茨城県</option> <option value="9">栃木県</option> <option value="10">群馬県</option> <option value="11">埼玉県</option> <option value="12">千葉県</option> <option value="13">東京都</option> <option value="14">神奈川県</option> <option value="15">新潟県</option> <option value="16">富山県</option> <option value="17">石川県</option> <option value="18">福井県</option> <option value="19">山梨県</option> <option value="20">長野県</option> <option value="21">岐阜県</option> <option value="22">静岡県</option> <option value="23">愛知県</option> <option value="24">三重県</option> <option value="25">滋賀県</option> <option value="26">京都府</option> <option value="27">大阪府</option> <option value="28">兵庫県</option> <option value="29">奈良県</option> <option value="30">和歌山県</option> <option value="31">鳥取県</option> <option value="32">島根県</option> <option value="33">岡山県</option> <option value="34">広島県</option> <option value="35">山口県</option> <option value="36">徳島県</option> <option value="37">香川県</option> <option value="38">愛媛県</option> <option value="39">高知県</option> <option value="40">福岡県</option> <option value="41">佐賀県</option> <option value="42">長崎県</option> <option value="43">熊本県</option> <option value="44">大分県</option> <option value="45">宮崎県</option> <option value="46">鹿児島県</option> <option value="47">沖縄県</option> </select> <br><br> <!-- 住所1 --> <label for="address1">住所1(必須)</label> <br> <input type="text" id="address1" name="address1" placeholder="市区町村" value=""> <br><br> <!-- 住所2 --> <label for="address2">住所2(必須)</label> <br> <input type="text" id="address2" name="address2" placeholder="その他" value=""> <br><br> </form> |
実装の流れは以下の4ステップで行われています。
1. 郵便番号の取得
ユーザーが郵便番号を入力すると、その値をjQueryで取得します。取得した郵便番号が7桁の時に次の処理が実行されます。
2. APIへのリクエスト
入力された郵便番号を基に、Zipcloud APIへリクエストを送信します。APIは指定した郵便番号に対応する住所データを返します。
3. レスポンスデータの解析
APIから返ってきたJSON形式のデータを解析し、都道府県、市区町村、その他の情報を取得します。
4. フォームへの値の反映
取得した住所データを、都道府県のプルダウンメニューや市区町村・その他の入力フィールドに設定します。
ZipCloud APIによる住所自動入力機能は、jQueryの基本的な構文の知識があれば実装可能です。
参考
郵便番号検索API – zipcloud
新卒エンジニアがWebAPIを超わかりやすく解説します #初心者 – Qiita
郵便番号の自動入力「YubinBango.js」の使い方と都道府県コードを使う方法 | 大阪のシステム開発なら 株式会社ウィズテクノロジー
【jQuery】郵便番号検索APIを使って住所を自動取得する(zipcloud) | eguweb(エグウェブ)
【Javascript】郵便番号から住所を自動入力する方法 #JavaScript – Qiita
【初心者向け】郵便番号で住所検索をする外部APIを叩く #JavaScript – Qiita
実践jQuery講座 Ajaxの実装方法 | Inoma Create
まとめ
2つの方法を実装しましたが、YubinBango.jsはとても実装が簡単でプログラミング初心者におすすめできます。Zipcloud APIはjQueryの知識が必須のため、jQueryの基本的な構造や書き方に慣れてから使う方がよいかもしれません。今後もAPIやライブラリをうまく使えるようにjQueryやAPIの仕組みなどしっかりと学んでいきたいと思います。
