25年度入社の斎藤です。
以前、斎藤04[PHPUnitについて]のブログでは、以下のようにテスト対象のクラスメソッドに対して、1つのデータだけを使って、メソッドの動作を検証しました。

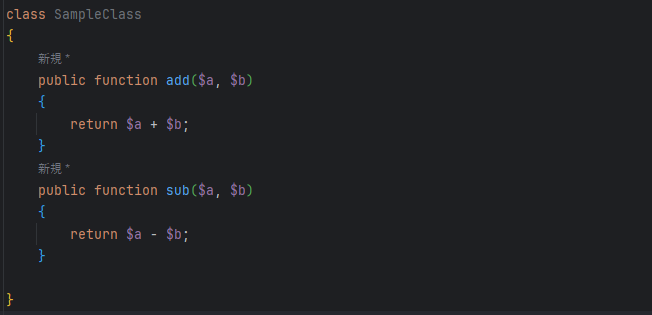
※addメソッドに対して、引数(2,3)の場合のみ検証
しかし、上記の結果で得られる検証結果は引数が(2,3)の場合は正常に機能するということしか保証できません。
実際のテストでは様々な入力を用いて多角的に検証していく必要があります。PHPUnitにはそのための便利な機能として、データプロバイダ(DataProvider)があります。今回は、そのデータプロバイダの使い方について簡単に説明していきます。
データプロバイダの作成・紐づけ
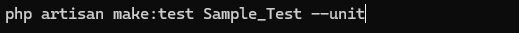
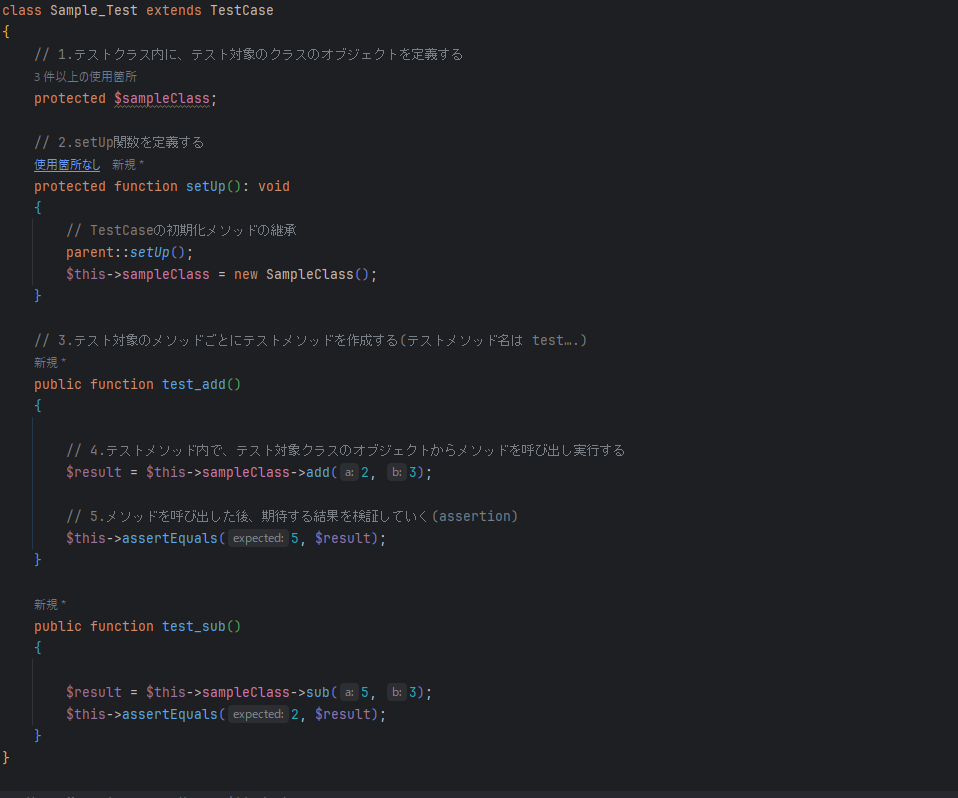
今回は斎藤04[PHPUnitについて]のブログですでに作成したテストコード(Sample_Test.php)を流用し、これにコードを追記することでデータプロバイダを利用することにします。
データプロバイダによるテストの対象はaddメソッドとします。

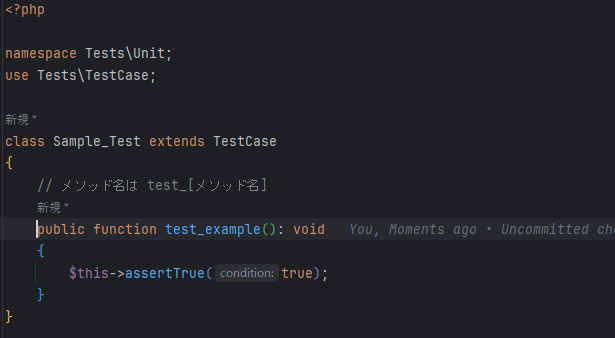
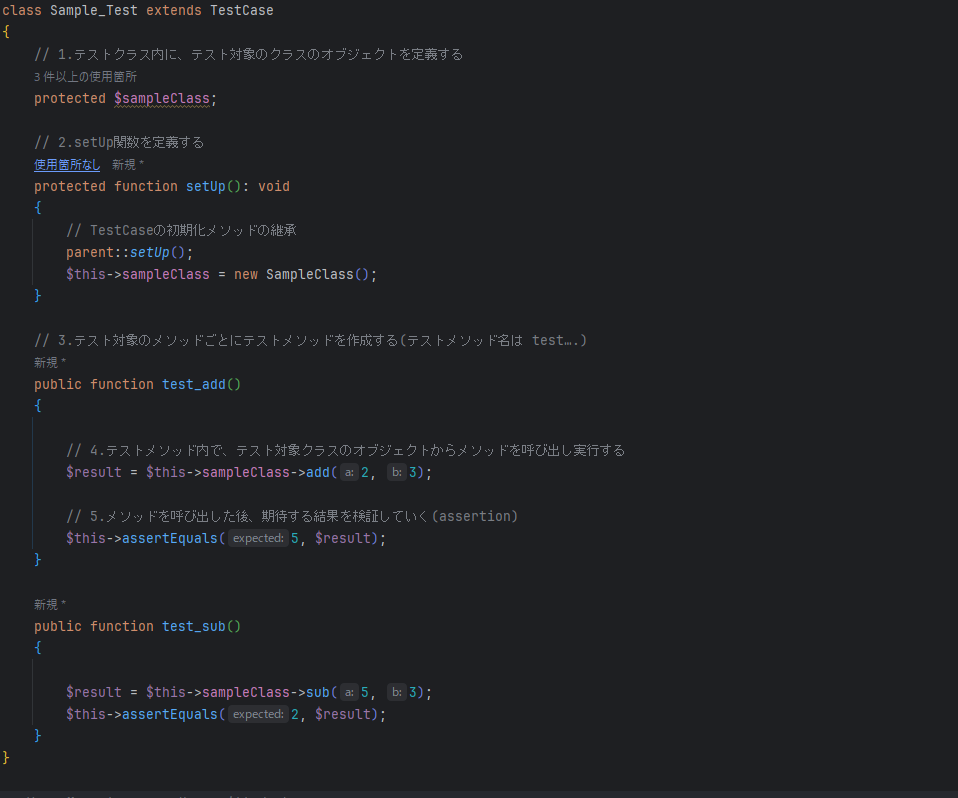
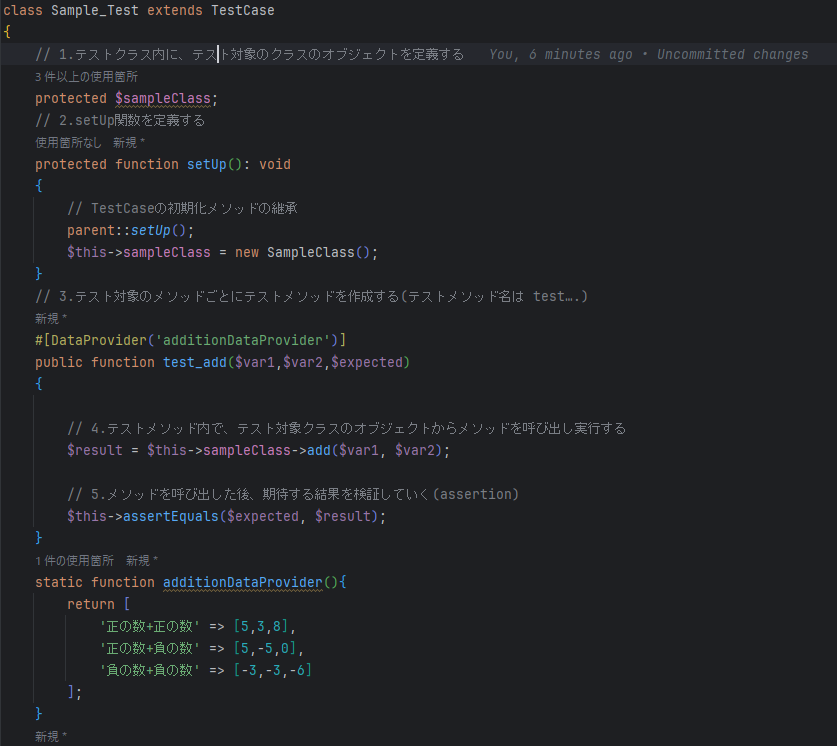
Sample_Test.php(以前のブログで作成済み)
1.データプロバイダの参照を追加
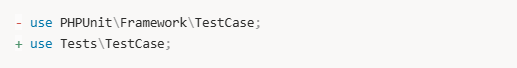
まず、データプロバイダがテストコード内で利用できるように以下の参照をテストコードに追加します。

2.テストメソッドを引数をとるカタチに修正
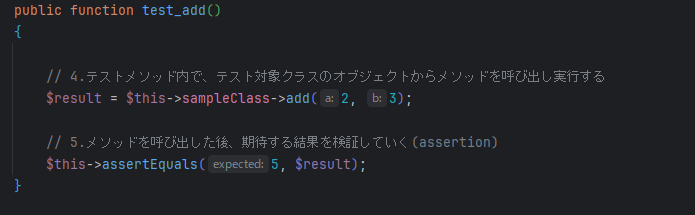
前回はテストメソッド(test_add)内で、テスト対象のメソッドであるaddメソッドを呼び出し、その引数にデータ(2,3)を直接記述しました。

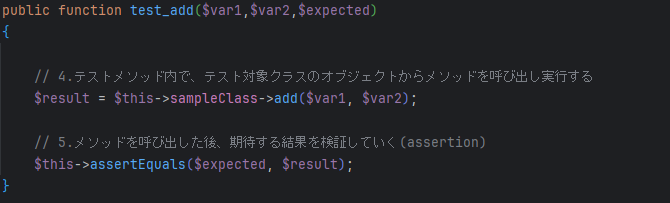
以前のテストメソッド(test_add)
今回は、このテストメソッドを以下のように修正することで、任意の入力でaddメソッドを検証できるようにします。
修正1: addメソッドの引数を変数に変更する
add(2,3) → add($var1,$var2)
修正2: アサーションメソッドの期待出力値を変数に変更する
assertEquals(5,$result) → assertEquals($expected,$result)
修正3: テストメソッドがこれらの変数を引数として受け取れるようにする
test_add() → test_add($var1,$var2,$expected)
これらの修正を加えるとテストメソッド(test_add)は以下のようになります

3.データプロバイダを作成する
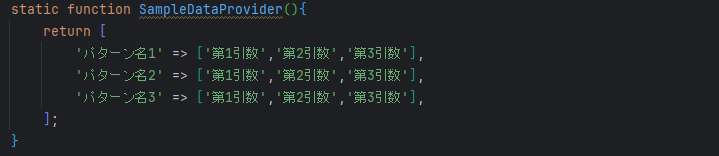
データプロバイダはテストメソッドの引数に合わせるように作成していきます。データプロバイダはメソッドとして作成することができ、テストメソッドの直下に記述します。以下の例(SampleDataProvider)にあるように、データの組み合わせによってパターン名を付けることをができます。このパターン名はテスト実行時に表示されるので、どのパターンの認証が成功し、失敗したのか一目で分かります。

データプロバイダの例(SampleDataProvider)
今回のテストメソッド(test_add)は
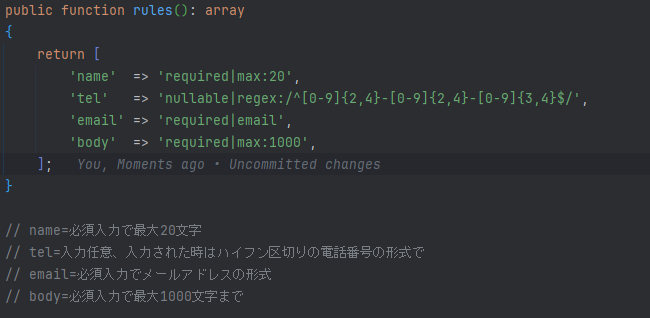
第1引数($var1): 任意の整数
第2引数($var2): 任意の整数
第3引数($expected): $var1と$var2の合計
よって、データプロバイダに用いるデータの組み合わせは以下のようなものが考えられます。
[任意の整数,任意の整数,2つの整数の合計値]
= [1,1,2][2,2,4][0,0,0][-1,-2,-3]…..etc
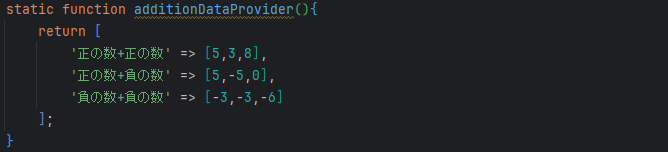
今回はデータプロバイダを以下のように定義します。
メソッド名: additionDataProvider

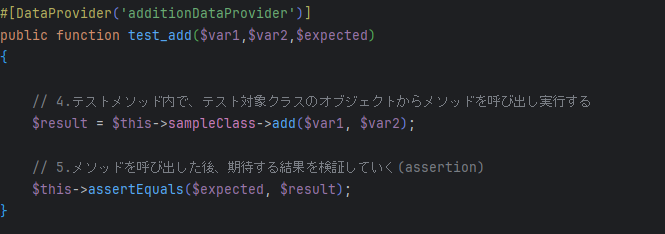
4.テストメソッドとデータプロバイダを紐づける
テストメソッド(test_add)の1行上にピッタリと乗せるように、以下の記述を追加します。これによってテストメソッドとデータプロバイダが紐づけられます。

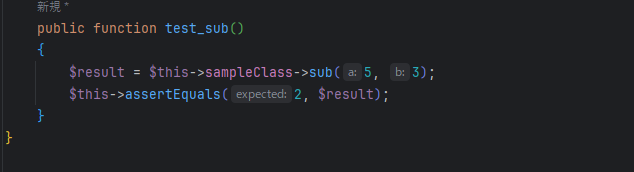
以上で、データプロバイダの追加は完了です。テストコード全体は以下のようになります。


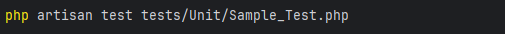
以下のテストコマンドを実行します。


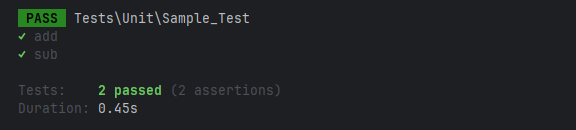
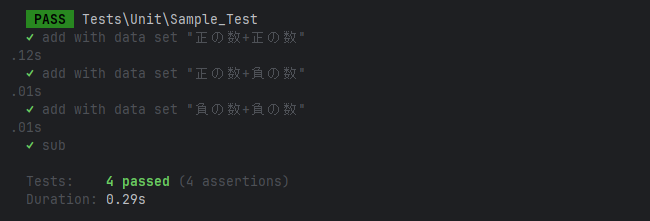
これで、データプロバイダで作成した3つのパターンのaddメソッドの検証と1つのパターンのsubメソッドの検証が行われ、全ての検証が正常に終了したことが分かります。
最後に
データプロバイダを使えば、テストメソッドを検証のパターンごとに何個も記述せずに済むため、テストコードがかなりスッキリしてとても便利であると感じました。特に境界値テストなど、似たようなテストを複数実行したい場合に重宝すると思います。
以上で今回のお話をおわります。
ありがとうございました。